
身后空无一人文字高清 搜狗图片搜索
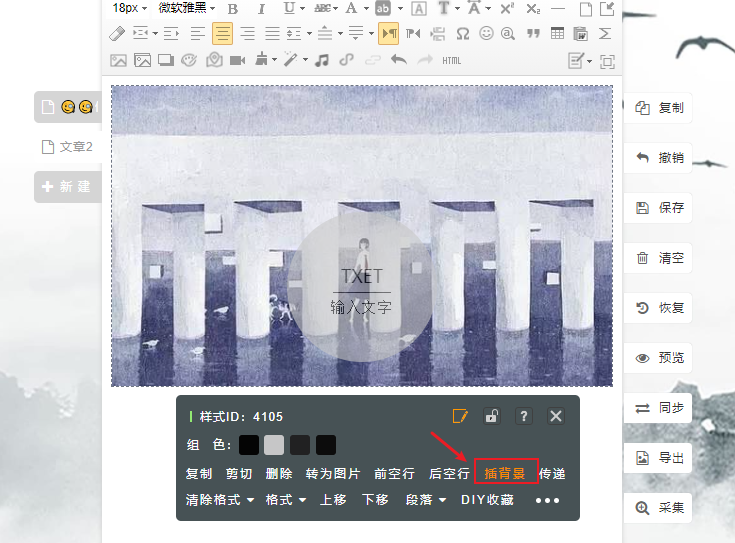
个人技我是真的很不错! PS修图教学教程制作文字镂空效果几步到手: 1素材准备好,复制背景层,新建空白图层, 选框工具选一个矩形,AltDelete填充白色, 层不透明度降为40%,输入所需的文字调整大小 2选文字图层,按住Ctrl点击鼠标左键载入文 字选区,选这时候我们可以使用BgRemover图片去底工具将"纯色背景的图片"再次还原成"透明背景的图片"。 操作方法: 点击"浏览文件"按钮,选择需要去底的图片,BgRemover会自动帮你完成图片去底工作,去底完成后点击下载按钮保存已去底的图片即可。 浏览器要求
空背景 文字
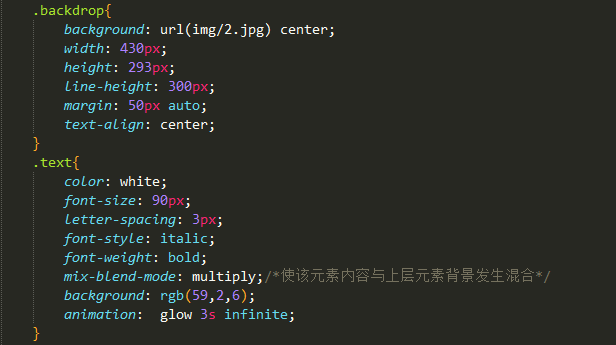
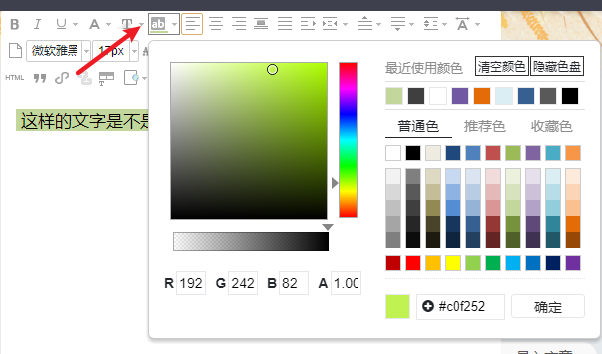
空背景 文字- 文字镂空效果 描述:裁减掉文字以外的背景。 效果如下: 如果只有裁剪,无法实现上图所示效果。 搭配上另外一个css属性使的字体透明显现背景图,即可完成。 考虑到color的继承性和应用范围,建议使用webkittextfillcolor只作用于字体。 同样,将底图颜色接著先點選工具列的文字工具。 任意典籍預覽窗某處並打上文字。 輸入文字後,會出現可編輯文字的視窗選單, 這裡可以設定文字的字體大小、字型、美化等 大概將文字設好並放在中間的位置: 接下來新增一個Black vidio或是Color Matte, 建立一個黑色的背景。
头条问答 有没有比较简单的纯黑色背景的文字壁纸 27个回答
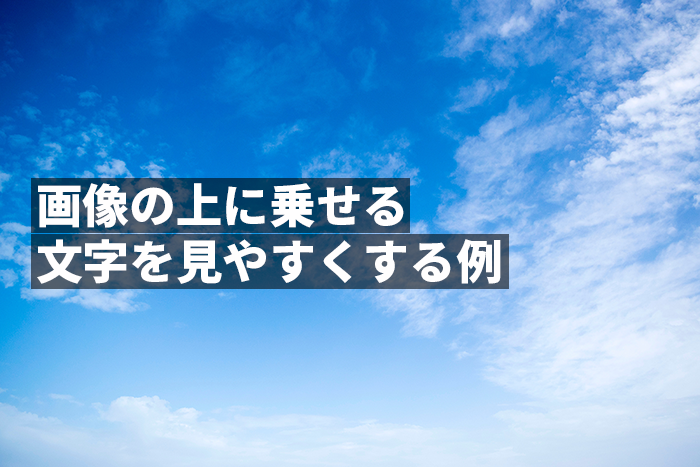
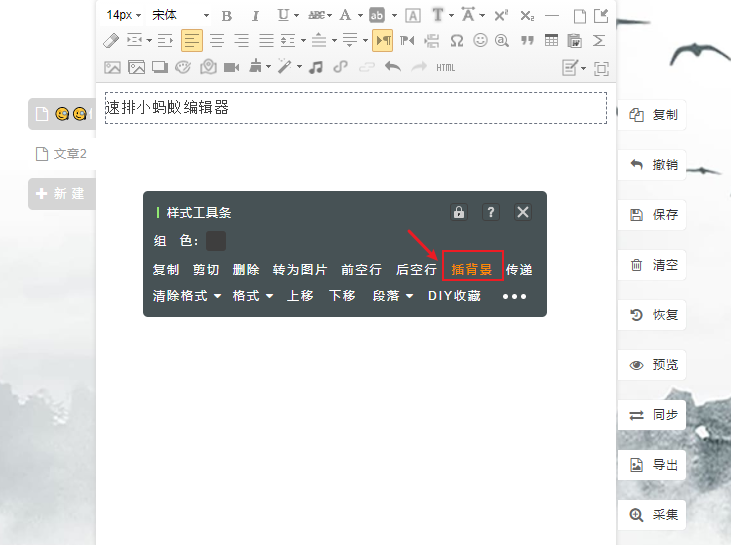
关于文字的处理,前面已经讲过双层描边的制作方法,这里再讲一下在Photoshop软件中如何制作空心字。 PS如何给文字添加双层描边效果(1)适用软件:Photoshop软件 操作步骤: 1打开Photoshop软件,将一张图片放到软 word设置文字背景方法二: 步骤一:打开word文档后,选择要添加背景的文字,如图 步骤二:选择"页面布局"——》"页面边框" 步骤三:进入边框和底纹的窗口后,选择"底纹"选项卡——》设置颜色或者图案,二选一即可 步骤四:设置5%的图案颜色和 空と雲の写真に文字を入れたいのですが、なかなかしっくりくる色が見つかりません。 いい色を教えてください。 cdのレーベル印刷で、水色の空の色を背景にその上に文字を入力するのですが、 何色が一番、かっこいいでしょうか? また文字の書体は何
方法一,点菜单栏的窗口,罪恩再点:路径查找器; 方法二,是直接按:CTRLSHIFTF9 7/7 在路径查找兼侮器这里,点形状模式的减去顶层这一项, 看,原来绿色填充色的文字,已变成镂空了。 我们把图形移至画板外围,更清楚看到镂空效果。 查看剩余1张图花体字转换器 励志文章 字体下载 关于我们 版权说明 联系我们 免责声明 宣传合作 更新日志 备案号蜀icp备号8 11~22 此内容系艺术字体在线生成转换器根据您的指令自动生成的结果,不代表本站赞成被生成网站的内容或立场筆文字素材:空No5148 一覧を見る » 「 藍海 」さんが書いた筆文字の素材「空」です。 ツイート ※ダウンロードファイルには、上のサムネイル画像のような薄い青で重なっている文字や線は含まれません。 ※上のサムネイル画像の不正使用は固く禁じ
空背景 文字のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  |  |
 |  | |
「空背景 文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「空背景 文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「空背景 文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  | |
 |  | |
「空背景 文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 | ||
「空背景 文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「空背景 文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 | ||
 |  |  |
「空背景 文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
「空背景 文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「空背景 文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「空背景 文字」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |
管理人のraotaです! 商用OKなフリー素材集ですので、 みなさんどしどし使ってやってください! 背景が透明のpngデータで作成してるから、使いやすいよ! 当サイトで配布しているイラスト素材は、個人・法人・商用を問わず無料でお使いいただけます。 我看了几篇关于镂空文字的文章,基本的思路都是如下: 自定义了HolloTextView继承自View 重写onDraw方法 绘制背景 使用PorterDuffModeDST_OUT的画笔调用canvasdrawText方法绘制文字 基本通过上面的方法就可做到了文字的镂空效果,但是我觉得有两点不太妥当的地方
Incoming Term: 空背景 文字,




0 件のコメント:
コメントを投稿